Automating Web Push Notifications @Selenium Conference 2016
Written by Jatin Makhija, Ankita Gupta
August 04, 2016 — 3 Min Read | 2 Comments
There were just two hours left to catch a flight for an exciting opportunity to present at the biggest Selenium conference, SeleniumConf 2016, and we were still waiting for our cab to the airport. Our driver was lost within 350 meters of our Wingify office, finding his way around the vicinity. Eventually, we boarded the flight at the final call!

A cool breeze welcomed us at Bengaluru airport, and the next morning we were at The Chancery Pavillion Hotel with our passes:

Day 1 was about keynotes, new tools and sponsor stands. HP launches lean UFT, introducing Selenium inbuilt with the tool. There were a lot of talks that explored more areas Selenium could be used in, thereby widening its scope.
D day: Demo day
There was no hurry to reach the venue today as the streets were all mapped a day before, suits and boots were tied up. It was the day to present, world's first ever open source automation tool for push notifications - PushKnot
Push notifications let users to opt into timely updates from sites they love and allow you to effectively re-engage them with customized, engaging content. As per recent surveys, push notifications are turning out to be better than email notifications.
Since it's a relatively new technology which is booming, the SDLC flows goes like this specs written, functionality developed, unit tests written, how about testing it end to end? Do it manually or automate it like a boss!
PushKnot helps you do the latter part well.

"PushKnot is a specialized open-source proxy tool for modifying, parsing and fetching desktop push notifications.”
How PushKnot works:
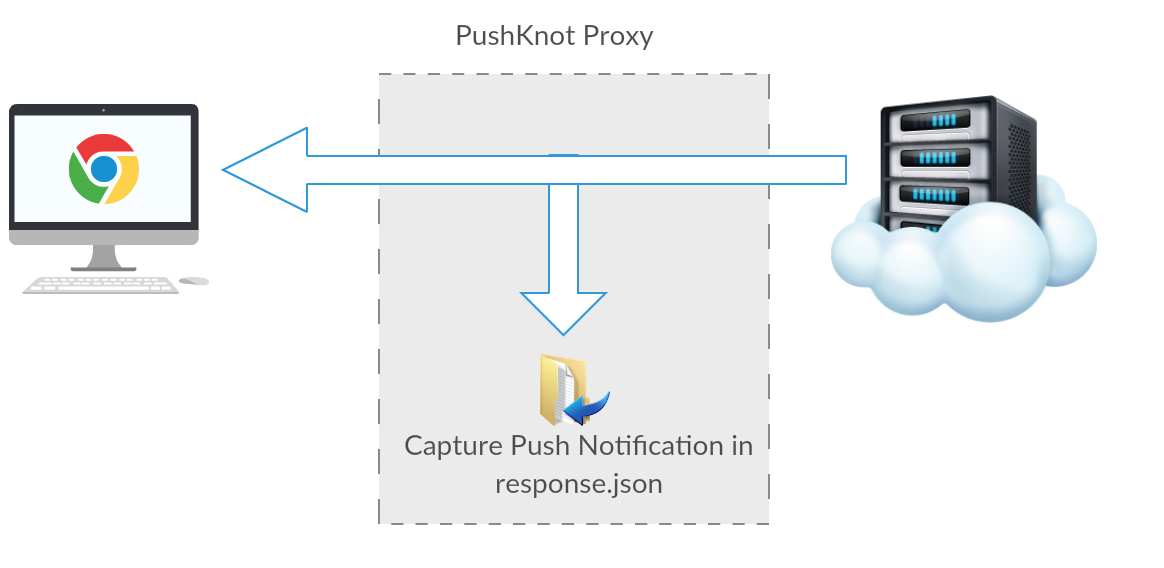
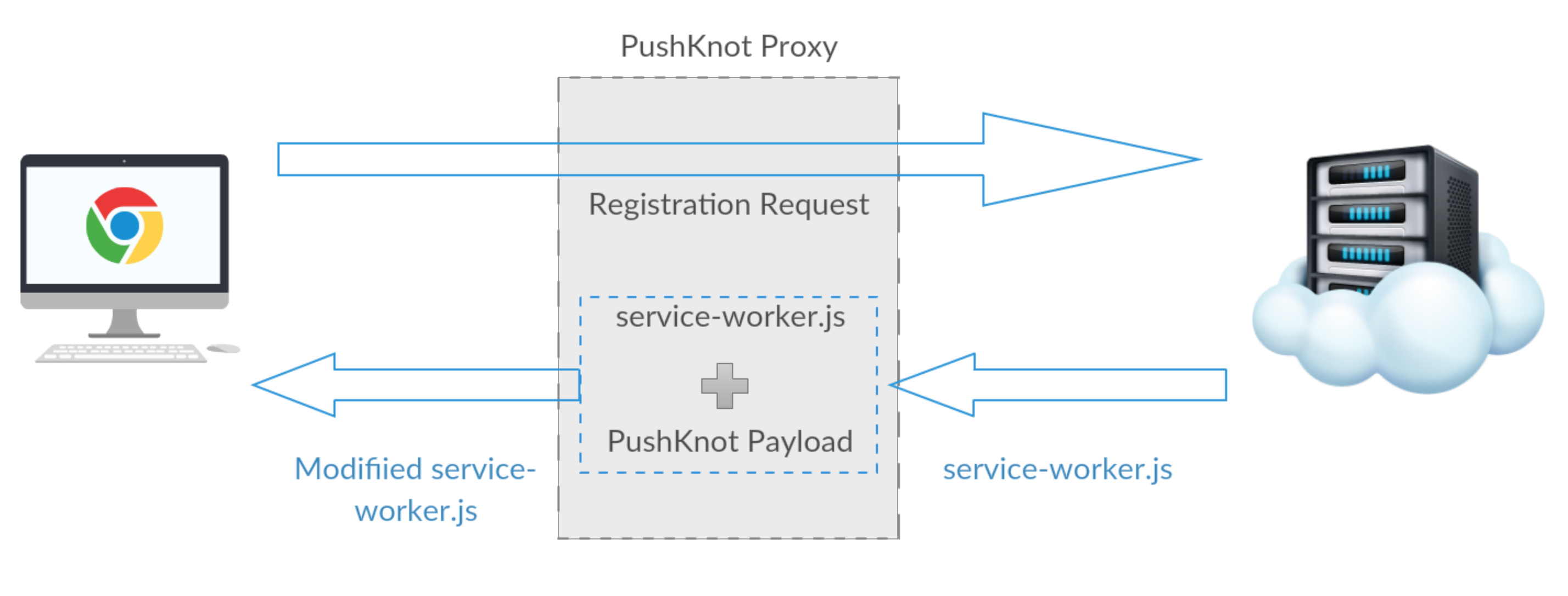
It works as a proxy server which intercepts the service-worker registration request’s response. It adds a specific payload and the new modified service-worker is registered with the browser.

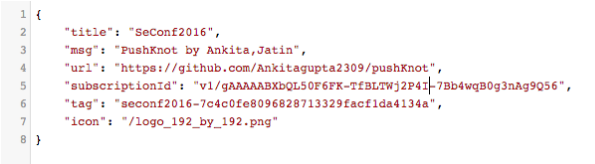
This payload has specialized code which intercepts and captures the push notification received. Once it has intercepted the push notifications, it saves the notification data in JSON format in a file, and forwards the notification back to the browser so that it can be seen there.

Once the response is stored in a JSON file it can be easily read and verified.

Steps:
- The service is available at https://github.com/Ankitagupta2309/pushKnot
-
After cloning the repo and running
npm install, you can start it by running````node start.js —domain=<yourdomain> ```` - By default it will run on port 9002, if you want to change it, you can do so by using the flag —port=9003
-
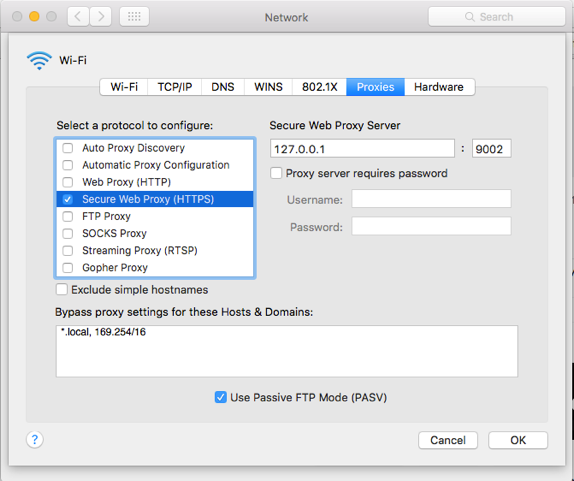
Set up https system proxy to point to 127.0.0.1:9002

-
When you are launching your browser you need to set 2 flags:
- Start a chrome browser with
--ignore-certificate-errorsflag - Set browser preference
'profile.default_content_setting_values.notifications': 1
- Start a chrome browser with
chromeOptions: {
'args': ['--ignore-certificate-errors'],
prefs: {
'profile.default_content_setting_values.notifications': 1
}
}Slides deck from the talk.
Demo from the talk.
Video of the talk.
It was a great learning experience. Received good feedback on our tool, some of which have already been implemented. Write back to us if you have any feedback or queries.
